| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 파이썬문자열
- 파이썬 반복문
- Python
- 온도변환프로그램
- 라즈베리파이
- 문자열포매팅 정렬
- 자료형
- 라즈비안
- 라즈베리파이 삼바
- 프로그램
- 파이썬 형변환
- 파이썬
- 문자열프로그램
- print()
- 라즈베리파이3B+
- 파이썬 자료형
- 문자열
- str()
- 티스토리
- 섭씨화씨변환프로그램
- 파이썬 문자열 함수
- if~elif~else
- float()
- 파이썬 문자열 프로그램
- 소수점 표현
- 천 단위 콤마
- 문자열 포매팅
- while반복문
- f문자열포매팅
- 서식지정자
- Today
- Total
Welcome to the Matrix
티스토리 글 작성 시 테이블(표) 가운데 정렬하는 방법 본문

티스토리 글을 작성하다가 당황스러운 경험을 하게 됐습니다.
테이블을 이용해 표를 만들 일이 있었는데요, 표 안의 내용은 가운데 정렬이 되는데..
왜 표 자체는 가운데 정렬이 안 되는 거죠??
그래서 알아봤습니다.
티스토리 글 작성 시 테이블(표) 가운데 정렬하는 방법!!!
일단 놓인 상황에 대해 설명을 드리자면..
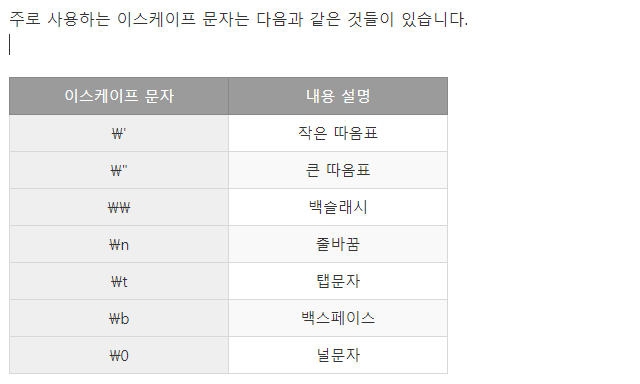
아래와 같이 표를 만들고 있었습니다.
표의 내용을 가운데 정렬하고 난 후, 표를 가운데 정렬을 하려고 하는데...
메뉴 어디를 봐도 표를 가운데 정렬하는 방법을 찾을 수가 없었습니다..

이건 뭔가요...
검색의 힘을 빌려 알아보니,
작성하는 티스토리 글의 'html에서 소스 코드를 수정'하여 처리하는 방법이 있다고 하네요.
그래서 도전!!
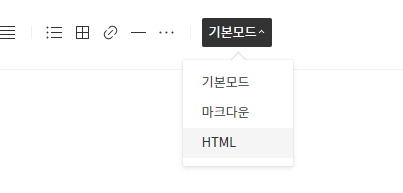
먼저 현재 작성하는 글을 'HTML' 모드로 변환해야 합니다.
티스토리 글 장성 에디터의 오른쪽 상단에 보면, '기본 모드'라는 게 있어요. 이걸 클릭하면 'HTML' 모드로 전환할 수 있습니다.
그런데...
티스토리에 '마크다운' 모드도 있었군요!!

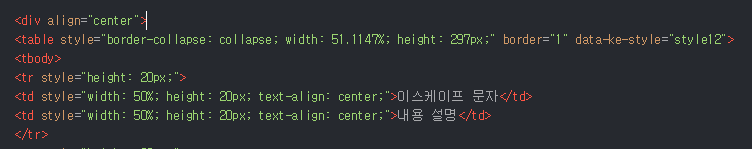
HTML 모드로 에디터를 전환하면, 아래와 같이 무지막지한 화면을 볼 수 있어요...
이 많은 암호들 중에서 'table'이란 녀석을 찾아야 해요.
간단하게 'Ctrl + F'로 table을 검색하면 쉽게 찾을 수 있습니다.

아래처럼 '<div align="center">'를 '<table' 위에 추가합니다.
'div'라는 녀석은 'html 태그'라고 하는데, html에서 웹 문서의 내용을 그룹 단위로 배치할 때 사용할 수 있다고 합니다. 즉, 표를 의미하는 코드 '<table>~</table>'를 하나의 그룹으로 보고, 이 전체에 대해 어떤 조치를 취한다고 볼 수 있죠.
여기서는 'align="center"'라고 했으니, 표를 가운데 정렬하겠다는 의미인 것 같네요.
잘은 모르겠는데, 대충 그렇다는 의미로 저는 이해했습니다. ^^
일단 코드를 수정하고 확인해 보죠~

표를 닫는 태그(</table>) 아래에 '</div>'를 추가해 'div' 태그를 닫아줍니다.
이 코드의 '<div>~</div>'가 하나의 그룹으로 어떤 변화가 생기는 것 같습니다.

간단하게 html 소스 코드를 수정했으면, 다시 에디터를 기본 모드로 전환합니다.
어떻게 기본 모드로 전환하는지 다들 아시죠?

오호~!!!
원하던 대로 표가 가운데 정렬된 모습을 볼 수 있습니다.

어때요?
html 소스 코드를 수정해서 표 가운데 정렬하기~ 참 쉽죠?
html에 'h'도 몰라도 할 수 있답니다~ ㅎㅎ
'Tips > Tistory' 카테고리의 다른 글
| 티스토리 모바일 스킨 설정 - html, css (0) | 2020.12.22 |
|---|

