| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 파이썬 문자열 함수
- 라즈비안
- while반복문
- if~elif~else
- 프로그램
- f문자열포매팅
- 문자열프로그램
- 라즈베리파이
- 파이썬문자열
- 파이썬 문자열 프로그램
- 파이썬 형변환
- 라즈베리파이 삼바
- 문자열 포매팅
- str()
- print()
- 파이썬
- 천 단위 콤마
- 파이썬 반복문
- float()
- 섭씨화씨변환프로그램
- Python
- 서식지정자
- 문자열
- 티스토리
- 소수점 표현
- 자료형
- 온도변환프로그램
- 문자열포매팅 정렬
- 라즈베리파이3B+
- 파이썬 자료형
- Today
- Total
Welcome to the Matrix
티스토리 모바일 스킨 설정 - html, css 본문

티스토리로 글을 올릴 때, 수학 기호와 같은 수식을 넣고 싶을 때 'Latex'문법을 사용하는데요, 'PC 환경'에서 보이는 모습과 '모바일 환경'에서 모습이 달리 보이는 문제가 있습니다.
티스토리의 PC 환경과 모바일 환경에서의 스킨 적용이 달라서 생기는 문제인 것 같은데요..
아마도 이전에 Latex 문법을 사용할 수 있도록 html 코드를 조금 수정한 부분이 문제가 된 듯합니다. 해당 부분이 PC 환경에만 적용되고, 모바일 환경에는 적용이 안 되는..
문제가 된 내용
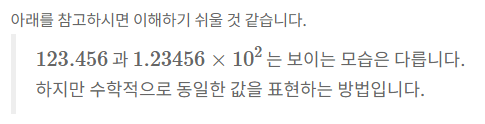
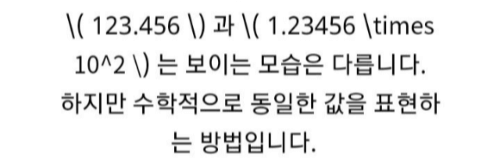
문제가 된 내용은 아래와 같이 Latex 문법을 사용할 때 PC 환경과 모바일 환경의 결과 화면이 달랐습니다.
1. PC 환경에서 보이는 모습

2. 모바일 환경에서 보여지는 모습

일단 다음과 같은 방법으로 해결은 했습니다.
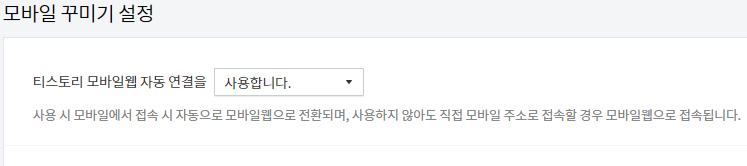
모바일 꾸미기 설정 변경
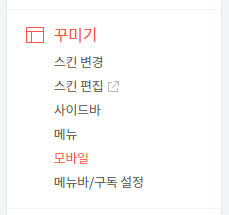
1. 티스토리 블로그 관리 하단의 '꾸미기' - '모바일' 메뉴를 선택합니다.

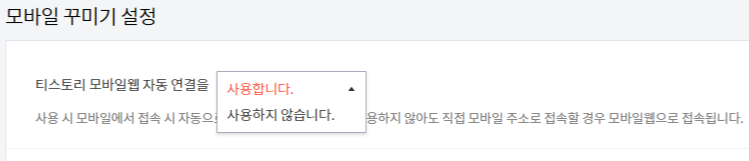
2. 모바일 꾸미기 설정은 기본이 '티스토리 모바일웹 자동 연결을 사용합니다.'로 되어 있습니다.

이를 '사용하지 않습니다.'로 수정합니다.

3. 변경사항 저장을 합니다.

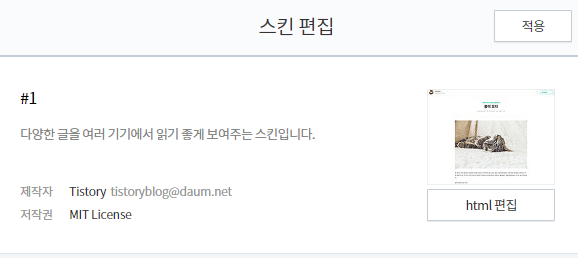
스킨 편집
1. 블로그 관리 하단의 '꾸미기' - '스킨 편집'을 선택합니다.

2. 스킨의 편집된 내용을 모바일 환경에 적용한다.
스킨 편집 화면에서 왼쪽 창은 각 환경(PC, 태블릿, 모바일)의 미리보기이고, 오른쪽은 스킨을 수정할 수 있는 설정 부분입니다.
먼저 왼쪽부터 확인을 하면,
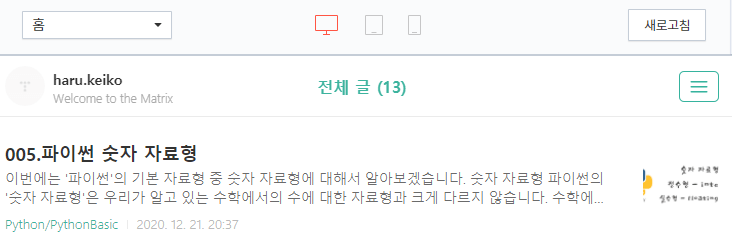
초기 화면은 PC 환경의 홈 화면을 미리 보여줍니다.

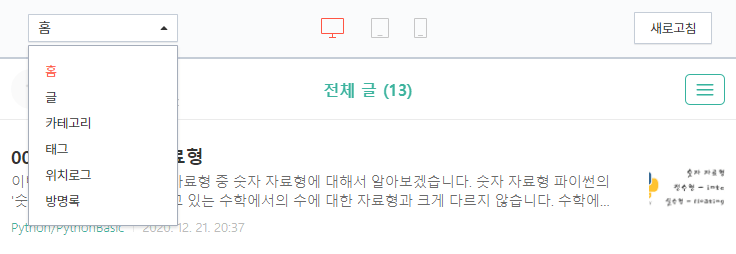
글, 카테고리 등 다른 화면을 보고 싶다면,
아래와 같이 리스트 박스를 드롭 다운해서 원하는 항목의 스킨이 적용된 미리보기를 볼 수 있습니다.

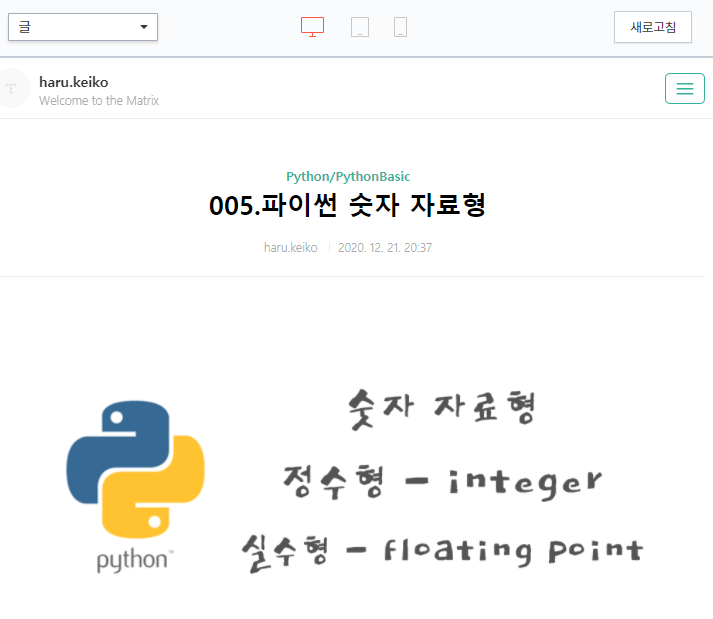
올린 글에 대한 스킨의 적용이 PC 환경과 모바일 환경이 달랐기 때문에, '글' 항목을 선택합니다.
아래 사진은 PC 환경에서 보이는 글의 미리 보기 화면입니다.

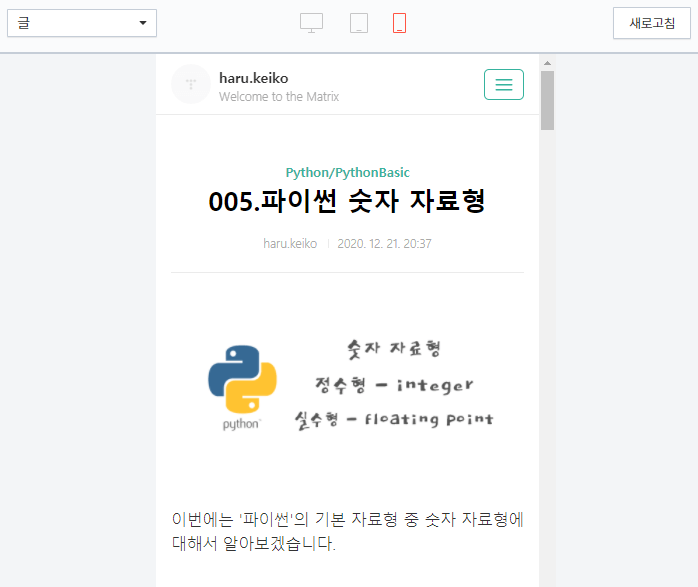
수정하려는 것이 모바일이기 때문에 모바일을 선택합니다.
아래 사진은 모바일 환경에서 보여지는 글의 미리보기 화면입니다.

그리고, 오른쪽 '스킨 편집'의 '적용' 버튼을 클릭해 적용합니다.
이전에 html 편집을 통해 스킨을 적용한 것은 'PC 환경'입니다. PC 환경에 적용한 수정된 부분을 동일하게 '모바일 환경'에도 적용을 합니다. (그래야 하는 것 같습니다.. ^^)

모바일 환경에 스킨 적용을 마치고 나서 실제 모바일 화면에서 문제의 Latex 문법이 제대로 동작을 하는지 확인했습니다. PC 환경과 동일하게 원하는 모양으로 수학 수식을 표현해 주네요~ ㅎㅎ

티스토리 블로그나 스킨 등에 대한 지식이 거의 없기 때문에, 정확한 내용은 시간을 두고 살펴봐야 알 수 있을 것 같네요..
시간이 되면.. ^^
'Tips > Tistory' 카테고리의 다른 글
| 티스토리 글 작성 시 테이블(표) 가운데 정렬하는 방법 (0) | 2020.12.23 |
|---|

